This tutorial is meant to help streamline user access to specific pages within Canvas Apps when sending a link via email to view a particular record. Deep linking in Canvas Apps allows users to navigate directly to a page with the appropriate context or parameters, enhancing the user experience by saving time and minimizing clicks. Once implemented, this practice will enable end users to quickly access the records they need to review, approve, and/or act on. In this blog, we will explore how to create a link in Power Automate and send it via an email to direct users to a specific page using deep linking.
Prerequisites:To ensure a smooth developing and deployment process, we suggest creating an environment variable that stores the Canvas Apps ID in a solution. This way you can update the variable while deploying to other environments.
Create an environmental variable for the Canvas Apps ID to pass through the Power Automate flow.
Creating a Flow in Power AutomateThe next step is building out your flow to send an email. In our example, we created an Automated Cloud Flow, but you can also use an Instant Cloud Flow. For one of the flow steps, create a Canvas Apps URL compose variable to store the URL link (see example image below). This compose step will be a variable you can pass into a Send an Email action, or however you choose to send an email to the user.
https://apps.powerapps.com/play/ENVIRONMENT_VARIABLE?PARAMETER_NAME=DYNAMIC_FIELD_IN_DATAVERSE_FROM_TRIGGER
Note: This flow is triggered on the creation of a record in Dataverse through the Canvas Apps. We want to capture the dynamic ID that is tied to the record in Dataverse and bring that record forward when navigated to the form view of the record in Canvas Apps.
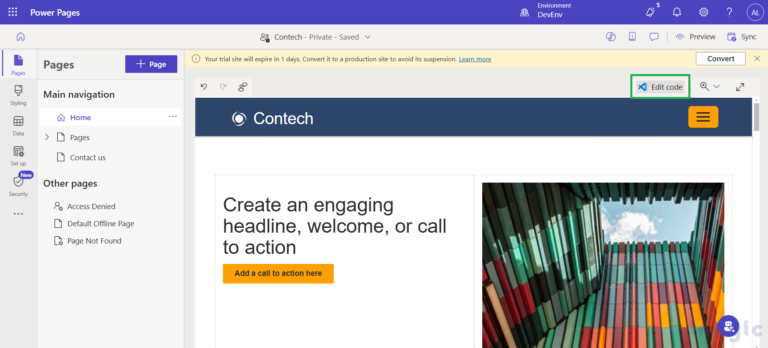
Setting Up Your Canvas Apps for Deep Linking
In the Canvas Apps, select the app from Tree View.
In the selector for different properties, select StartScreen.
Based on the parameter in the power automate flow, check if the StartScreen contains a value for the parameter. If the parameter does (meaning your origination is by clicking a link in an email), navigate the user to the correct screen.
Ensure you save the app.
While you are still in the app property selector, select the OnStart property.In our example, we set a variable that matches the value of the ID parameter we passed through the flow against the Travel Requests table we are trying to find correct record.
Once you have set your variable within the Canvas Apps editor, navigate to the screen you are sending the user to and set the form, gallery, etc. item to the variable you set in the OnStart property of the app.Since you found a match of the ID you passed through to the table you are looking up to in the previous step, you will not need to populate a unique identifier here. The unique identifier will be stored in the variable you created.
Debugging Issues:If the deep link does not work as expected, consider the following troubleshooting tips:
Parameter Spelling: Ensure that the parameter names used in the link match those defined in your Canvas Apps.
Navigation Logic: Review your navigation logic to ensure it correctly handles the passed parameters.
Browser Cache: Sometimes browser caching can affect the behavior of deep links. Clear your browser cache or try in an incognito window.
In conclusion, creating deep links in Canvas Apps using Power Automate is an efficient way to streamline user navigation and improve overall experience by minimizing clicks and giving direct access to specific records. By setting up environmental variables for the Canvas Apps ID and configuring flows to generate dynamic URLs, users can be easily guided to the exact data they need to review and/or act upon. This process not only saves time, but also enhances productivity in environments where quick decision making is essential. Implementing deep links is a valuable practice for any organization looking to optimize their app usage and workflow.
By Rachel Lowenstein, Technical Consultant
Working with New DynamicNew Dynamic is a Microsoft Solutions Partner focused on the Dynamics 365 Customer Engagement and Power Platforms. Our team of dedicated professionals strives to provide first-class experiences incorporating integrity, teamwork, and a relentless commitment to our client’s success.
Contact Us today to transform your sales productivity and customer buying experiences.