Recently while working on adding a sidepane dynamically using code on my custom model-driven app, I encountered an issue that led to a double icon display when I clicked on the “Focussed View” button, which caused the UI to become cluttered and messy. In this blog, I’ll walk you through the issue I faced, the solution I discovered, and the outcome of this approach. To know more about how to add or create a sidepane you can follow this link.
I was working on customizing the sidepane in my model-driven app, where the icon appears based on certain conditions when the page loads. But I noticed an unexpected behaviour while testing the functionality.
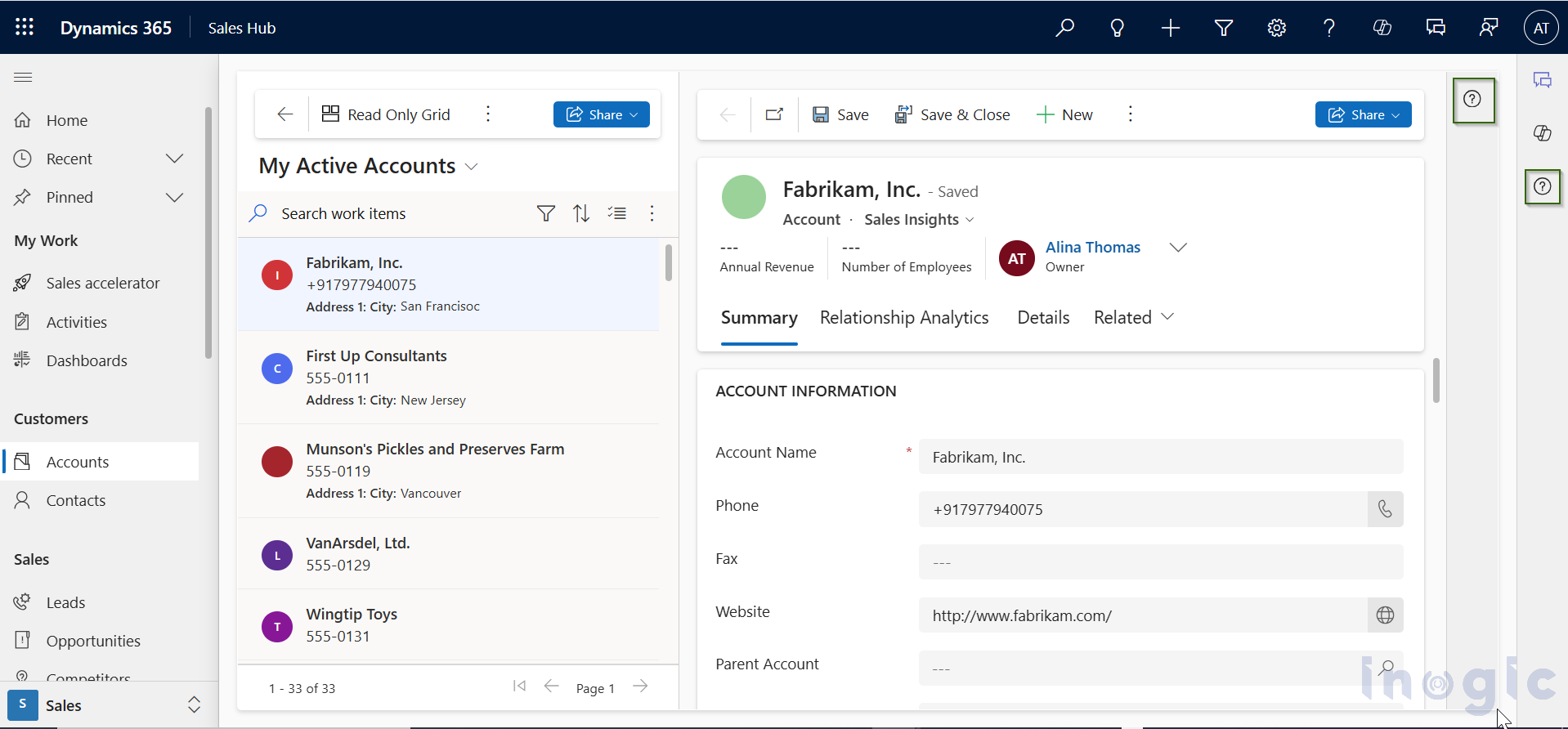
Every time I clicked on the focussed view button (which switches the view of records in D365), the sidepane was displaying the same icon again as per the below screenshot.
Essentially, it was creating a duplicate icon on the screen, causing the UI to look cluttered. The issue was that the code I was using to load the sidepane icon was being triggered multiple times, resulting in the duplicate icons that were overlapping and messing up the layout.
After spending some time troubleshooting, I realized that the double icon issue happened because my code was being executed when switching between different views, such as when users clicked on the focussed view button. This was causing the same icon to be injected into the UI multiple times, leading to the duplicate icon problem.
I looked into various potential solutions to prevent this from happening. I needed a reliable way to restrict the code from loading the icon again when the user was switching views.
After some trial and error, I found a clean and simple solution. By adding a condition in my code to check the URL and the current page type, I could effectively restrict the sidepane icon from being loaded again when the focussed view button was clicked.
Here’s the code snippet I used:
if (parent.parent.location.search.indexOf(‘entitylist’) > 1 && Xrm.Utility.getPageContext().input.pageType == ‘entityrecord’) {
return;
}
The condition checks the URL query parameters using “parent.parent.location.search”. If the search string contains “entitylist,” it means we are on a list page, not a record page.
The condition also checks the “page type” using Xrm.Utility.getPageContext().input.pageType. If the page type is “entityrecord,” it confirms that we are on a record view (not the list view).
If both of these conditions are true, the code will exit early and prevent the icon from being loaded again.
By applying this logic, the sidepane icon only loads once when the page first loads, and subsequent interactions with the focussed view button won’t trigger the code to add another icon, thus preventing the UI from getting messed up.
After implementing this fix, the issue of double icons was resolved. Now, when switching between different views or focusing on a record, the sidepane icon remains intact without any duplication. The UI looks clean, and the user experience is much smoother.
Conclusion:
When creating or adding a custom sidepane in your custom model-driven app in Dynamics 365, you may encounter the issue of double icons appearing when clicking the Focussed View button. By using the condition mentioned above, you can resolve this issue and prevent the duplicate icon from being added when the Focussed View is clicked. This solution ensures a cleaner UI and a smoother user experience in your application.