Introduction
The Power Fx/Canvas Apps include a variety of functions for carrying out operations. In this blog, we’ll look at the “with” function in the Power Fx command/Canvas App. Using With function, you may split up lengthy formulas into smaller ones, or “sub-formulas,” making them simpler to understand. Similarly, it is decreasing the number of data requests and improving app performance.
Let’s see the With function along with the patch function.
The argument you provided retains the value returned as a record, and you can refer to it once again inside of that formula.
Scenario: Let’s consider a scenario with a custom entity ‘Registration’. The entity has many records. Also, the entity has one lookup field with the name Manager. Here, I require to set the logged-in user as the manager of the records whose city is Mumbai. So that logged-in users can handle /verify the records or perform the actions as per their needs.
For achieving the above, I have to store all the records which fit the above condition in a Global variable using SET or in a collection using ClearCollect. Further, we will use that variable/collection in the Patch function and update all the records.
Below is the screenshot where after clicking the assign button we set the current user as a manager to the records whose city is “Mumbai” and disable it.
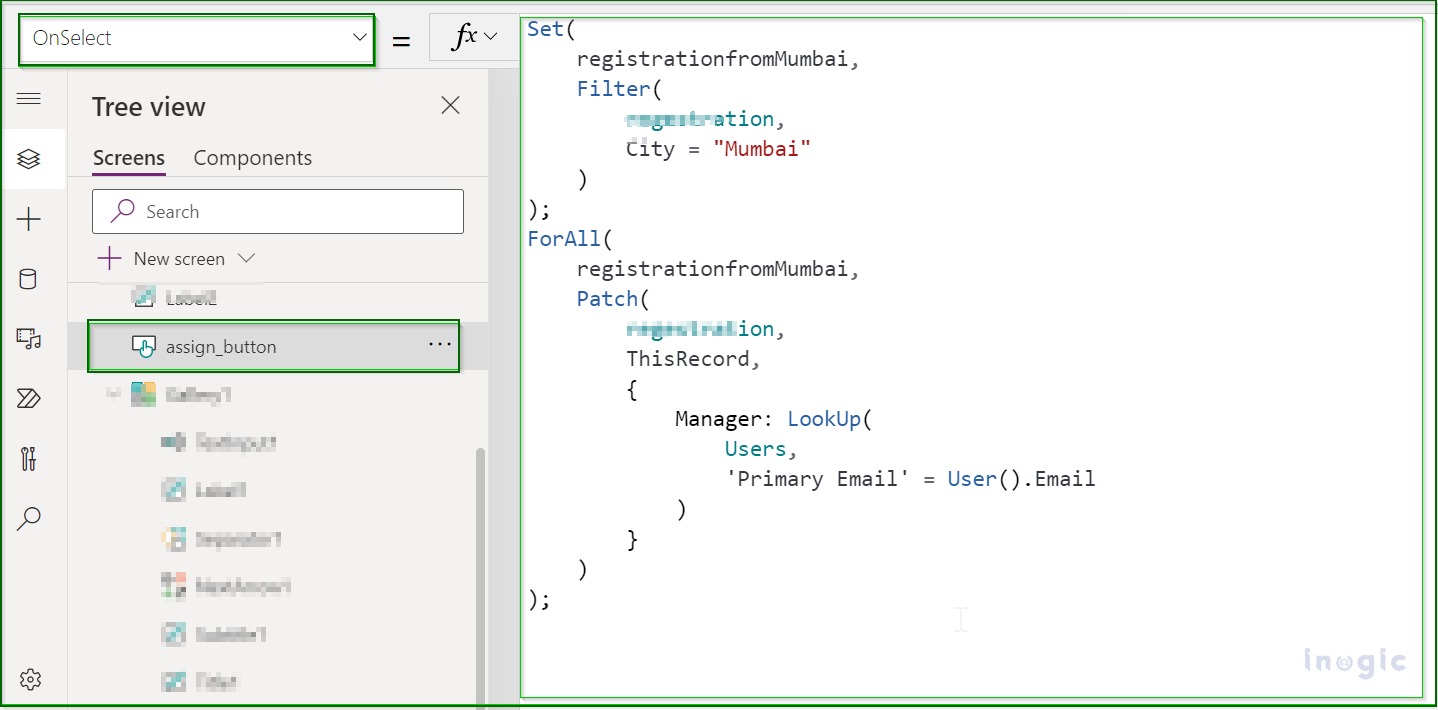
For achieving the above, we have used the below query on the OnSelect of the assign button. Below is the screenshot of the same.

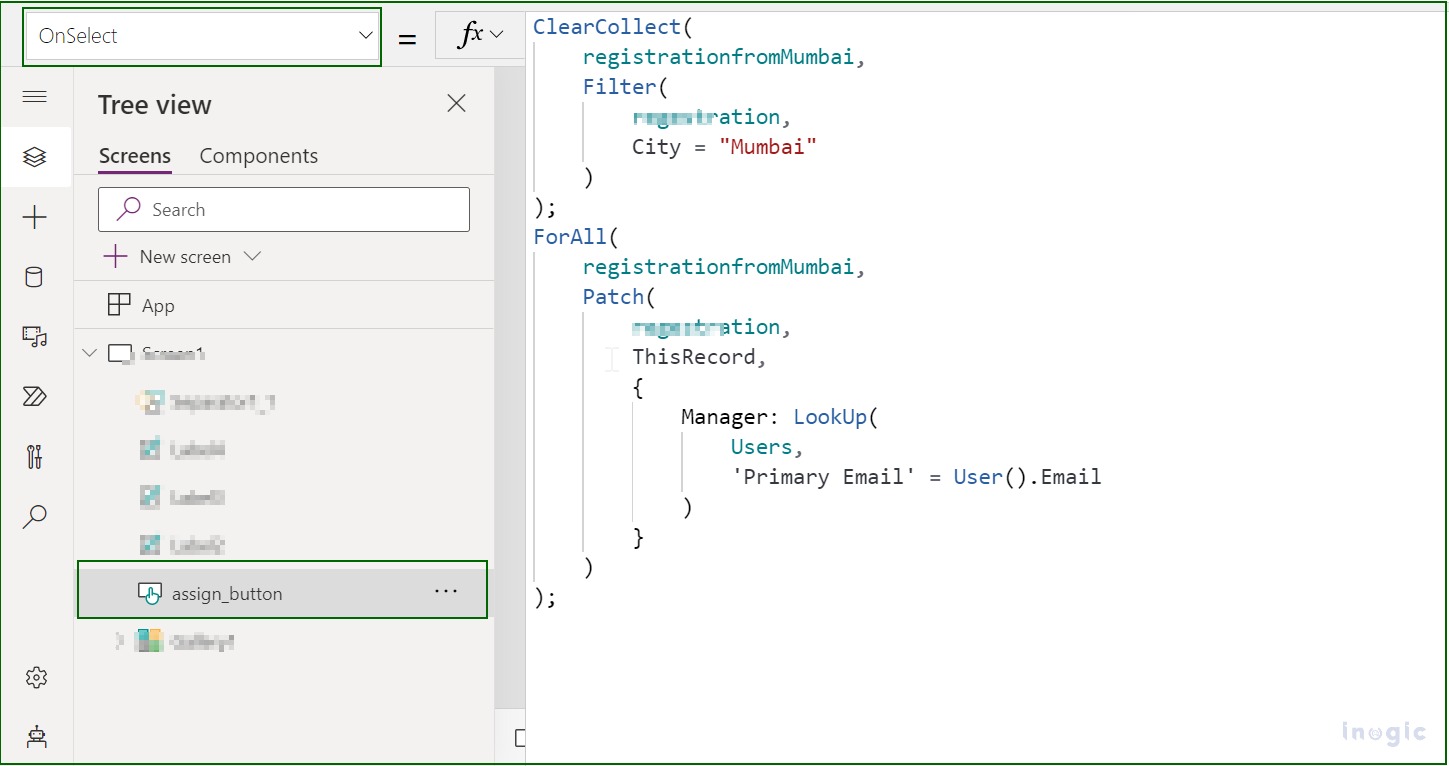
The above can also be achieved using ClearCollect as seen below –

Query:
Set(
registrationfromMumbai,
Filter(
registration,
City = “Mumbai”
)
);
ForAll(
registrationfromMumbai,
Patch(
registration,
ThisRecord,
{
Manager: LookUp(
Users,
‘Primary Email’ = User().Email
)
}
)
);
Now, the above approach certainly looks very straightforward to achieve, but it has a major drawback – storing all the records in a global variable on the loading of the screen can cause an adverse effect on the performance of the canvas app.
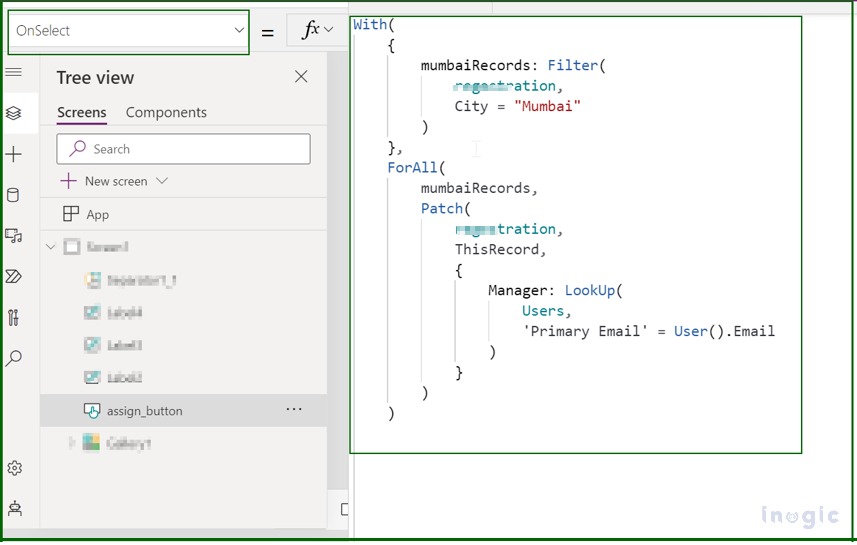
Instead, we can use with function to achieve the same as shown below –

The query is shown in table below:
With(
{
mumbaiRecords: Filter(
registration,
City = “Mumbai”
)
},
ForAll(
mumbaiRecords,
Patch(
registration,
ThisRecord,
{
Manager: LookUp(
Users,
‘Primary Email’ = User().Email
)
}
)
)
Also, we can use ‘With’ in the Power Fx buttons,
Below is the query which sets the Action of the button
With(
{
RegistrationRecords: Filter( Registration, City = City (Registration)’.Mumbai ) },
ForAll( RegistrationRecords,
Patch( Registration, ThisRecord, { Manager : LookUp(‘User’, ‘Primary Email “LeoTech@inotech12.onmicrosoft.com”) })
)
);
I have set the above query on the command button hence the With function holds all selected records. Here we set the variable as ‘RegistrationRecords’ in that we get the collection of all records whose city is Mumbai and use the same in the further query instead of setting different variables separately so we can easily update all records as set to manager value with the help of the ForAll Function.
For further understanding, now, will check nested With, with the other scenario.
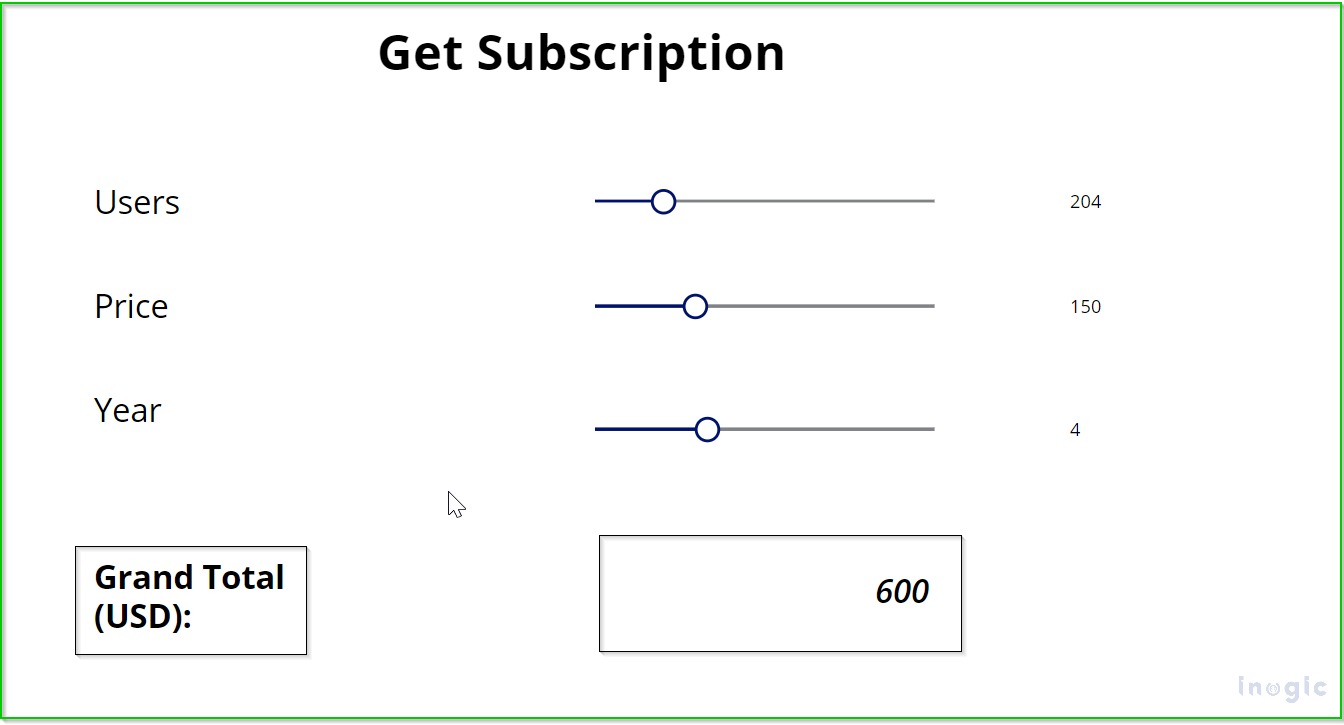
Scenario: While working in the sales process in the organization, consider the following situation. An annual subscription-based system is used in order to determine the product’s pricing based on the user and the year. The example we take into account in our scenario is the one below.
If there are less than 50 users, the pricing is set at 50 USD. If there are 51 to 100 users, the price is set at 100 USD. If there are 100 to 300 users then the price is set to 150. If there are 301 to 500 users, the price is set at 200 USD. If there are more than 500 users, the price is set at 300 USD.
Below is the query for getting the required result:
With(
{
User:UserSlider.Value,Price:PriceSlider.Value,SuscriptionYear:YearSlider.Value},
With({
ActualPricing:If(
UserSlider.Value <= 50, 50,
UserSlider.Value > 50 && UserSlider.Value <= 100 , 100,
UserSlider.Value >100 && UserSlider.Value<= 300,150,
UserSlider.Value >300 && UserSlider.Value<=500, 200,
UserSlider.Value > 500, 300
)
},
ActualPricing*SuscriptionYear)
);
Below is the screenshot where we get the grand total of the subscription.

Conclusion
With function helps you make your code more readable and efficient, thus, increasing app performance.